genomskinlig bakgrund bakom bloggen
S a n n a W i d m a n undarade hur man gör det genomskinliga jag har bakom min blogg. och det tänkte jag visa för er nu!
för att kunna göra detta så måste du ha photoshop. eller kunna göra en transparent bild i ett program.

(bild tagen från tescho)
1. när du har laddat upp bilden på din blogg så ska du gå in i din stilmall.*
2. leta upp delen som du vill ska vara genomskinlig. i detta fallet s ska du leta upp delen som ser ut såhär:
#wrapper {
clear:none;
margin: 40px;
padding: 50px;
width: 1080px;
}
3. lägg in denna koden under #wapper { :
background:url(bakgrundsbild);
4. där det står bakgrundsbild ska du klistra in koden till din genomskinliga bakgrund.
så, förgranska nu och om det ser tokigt ut så släng in en kommentar!
datum och tid vid menyn!
jag tänkte visa hur man flyttar upp datum och tid under rubriken så att det ser ut som det gör på min blogg.
jag tycker det är väldigt simpelt men om ni får problem så skicka en kommentar!

1. du börjar med att gå in i din kodmall (design - kodmall) och letar upp styclet som ser ut ungefär såhär:
2. nu ska du ta den sista raden i den koden och flytta den till ett annat ställe. så klipp ut denna kodkaden:
${EntryDate} @ ${EntryTime}
3. lägg den koden du har kopierat UNDER kodraden som ser ut såhär:
<h3>${EntryTitle}</h3>
4. om du har gjort rätt nu så ska det se ut såhär:
${EntryDate} @ ${EntryTime}
5. nu kan det se lite konstigt ut, de kanske är i ett annat typs nitt och inte i den storlek och färg som du vill ha. då ska vi ändra det med hjälp av en kod.
6. om vi säger att du vill ha svart text med typsnittet times new roman och liten text så ska det se ut såhär:
<font face="times new roman" size="1" color="black"> ${EntryDate} @ ${EntryTime}</font>
7. nu när du har gjort klart allt så ska det se ut såhär:
<font face="times new roman" size="1" color="black"> ${EntryDate} @ ${EntryTime}</font>
så, det är så man gör. om du får problem så är det bara till att slänga en kommentar så förklarar jag!
dela upp din meny
nu tänkte jag visa hur man gör så att menyn blir uppdelad, precis som min meny är. om ni får problem eller behöver hjälp skriv en kommentar
1. Börja med att lägga in den här kodenunder #side i din stilmall
#box {
width: 212px;
padding: 10px 10px 10px 10px;
background: #FFFFFF;
border: 1px solid #FF4A7D;
}
2. nu kan du ta bort "background: #FFFFFF;" i side. för den koden finns redan i boxkoden.
om din stilmall ser ut ungefär såhär så har du gjort rätt:
#side {
position: absolute;
left: 7px;
border: 0px solid #ffffff;
margin-right: 0;
margin-top: 0px;
margin-left: 0px;
margin-bottom: 0px;
padding: 3px 3px 0px;
float: left;
background: #FFFFFF; -----ta bort detta.
width: 212px;
text-align: center;
}
#box {
width: 212px;
padding: 10px 10px 10px 10px;
background: #FFFFFF;
border: 1px solid #FF4A7D;
}
3. Nu är det dax att göra boxarna och nu ska du välja var dina boxar ska vara och hur mycket du vill ha i dom.
<div id="box">Innehållet som du ska ha i boxen</div><br />
du lägger in: <div id="box"> där du vill att boxen ska börja och </div><br /> där boxen tar slut.och där imellan ska du txe ha koden som är ditt arkiv. och så upprepar du detta tills du har dina boxar som du vill!

lite koder.
lite enkla koder som man bör lära sig!
här har ni dom!
dess kan man txe lägga in i kodmallen eller i inlägg.
men om du vill ha de i ett inlägg, glöm inte att ändra redigerare längst ner i hörnet till höger.
Lägg in en bild:
<img src="LÄNK FRÅN DIN BILD">
Lägg in en länk:
<a href="LÄNK TILL SIDA">Länktext</a>
Lägg in en länk som öppnas i nytt fönster:
<a href="LÄNK TILL SIDA" target="_blank">Länktext</a>
Länka en bild:
<a href="LÄNK TILL SIDA">
<img src="LÄNK FRÅN DIN BILD"> </a>
Lägg in en text, där man ändrar typsnitt, färg och storlek:
<font face="arial" color="#6c6c6c" size="1" height="4000">
Din text här...
</font>
Annat alternativ ändra storlek på text:
<span style=”font-size: 20px;”>
Din text här...
</span>
Ändra små bokstäver till stora med hjälp av denna koden:
text-transform: uppercase;
Mellanslag:
Överstruken text:
<strike>Din text</strike>
Fetstil:
<b>Din text</b>
Kursiv stil:
<i>Din text</i>
Centrera något:
<center>Texten eller bilden</center>
Radbrytning:
<br />
Understruken text:
<u>Din text här</u>

hur gjorde jag animeringsbilden?
vill ni att jag ska visa hur jag gjorde animeringsbilden? :)

jag gör inga gratis designer längre!

utrustning: nikon D3100, nikkor 35mm f/1.8 och blixt nikon sb-400 - en uppljusad bild på lisa och ida! (syster och kusin)
till alla er som skriver till mig på fb och skickar mail till mig.
NEJ, jag gör inte fler gratis deigner till folk, jag tar en paus.
jag har viktigare saker för mig än att göra designer till andra.
just nu har jag nt tid för sånt.
så nu vet ni det!
design hjälp - text ovanför kommentarsrutan
Börja gå in på design→kodmall→inläggsida
Sen ska ni skrolla ner till en text rad som ser ut så här↓

Och där under <br/> så står det antagligen "kommentera här:" eller något sånt. men där ska du klistra in dina regler, det kan se ut såhär:
Nu har jag lagt till en front face text och det är vilken färg man vill att texten+rubriken ska vara och jag väljer att ha grå (gray) Det är bara att skriva in vilken färg du vill ha, På engelska!
Sen kan du ändra rubrik nu står det "Innan du kommenterar läs det här:" Den kan du byta ut.
Sen är det bara att skriva det du vill att det ska stå där och skriv inte samma sak som jag har gjort. jag har copyright på min blogg. MEN KOM IHÅG ATT SÄTTA UT <br /> så blir det ett mellan rum mellan varje text rad, du måste även sätta ut det i början och slutet av textraderna!
klicka in vid kommentarerna för att se resultatet ;)
photoshop - spegelbild
om ni har några frågpr, skriv en kommentar!
vill du ha fallande snö på bloggen?
vill du också ha snö som faller på din blogg?
skicka ett mail till mig ([email protected]) så fixar jag det på ca fem minuter!

design hjälp - hur man fixar en genomskinlig header
här har ni videon.
om det är några problem så skriv bara en kommentar så hjälper jag er!
design tips - ikoner i menyn del 2



så måste du göra en kod själv.
jag har också gjort dessa bilder själv men du kan såklart gå in på google och hitta en bild!
för att få in den i menyn gör du såhär.
1. ladda upp din bild och klicka på den så att du kan ta länken till menyn.
2. gå in i din kodmal (design-kodmall)
3. kopiera denna länken - <a href="HÄR SKRIVER DU VARS BILDEN SKA LÄNKAS" target="_blank"><img src="HÄR KLISTRAR DU IN BILDENS URL/LÄNK"</a>
4. sen så klistrar du in det där du vill ha bilden.
txe:

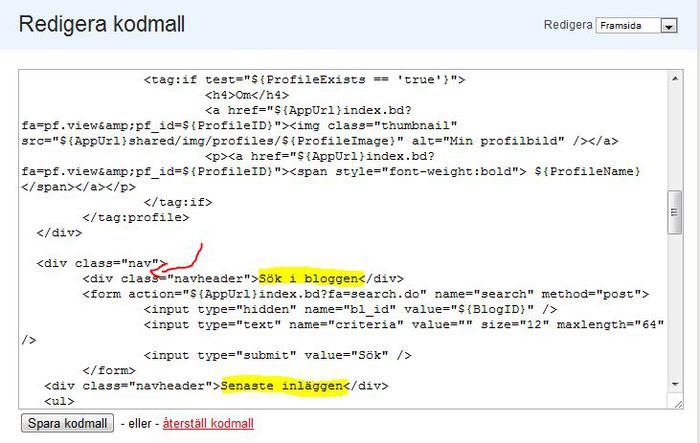
där jag har markerat med gult, det är de olika kategorierna, så du kan klistra in bilderna under och ovenför dom koderna.
men det vanligaste stället man brukar ha dem på är där jag har ritat en röd pil.
och det är ovanför sök rutan.
då ska du klistra in länken under : <div class="nav">
sen är det klart!
du kan behöva ladda om sidan några gånger eller vänta en stund innan bilden kommer upp!
obs, gör en kopia på kodmallen innan du börjar pilla med den, så att du kan klistra in den gamla om det blir fel!
bloggdesign tips - bloglovin ikon i menyn

jag fick lite kommerntarer om detta för någon dag sen.
och ja, jag ska berätta hur man gör!
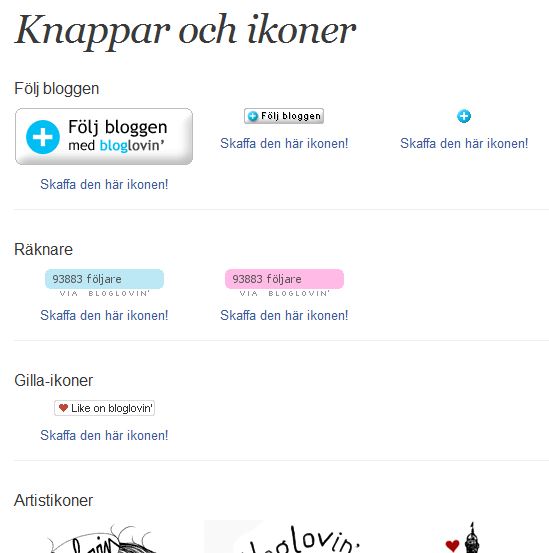
bloglovin ikon


om du vill ha någon av dessa ikonerna i din myny så står de precis hur du ska göra på bloglovins hemsida.
gå in på http://bloglovin.com
då kommer det upp dehär, klicka på knappar och ikoner

sen kommer det upp dehär, klicka dig vidare på den ikonen du vill ha!

då kommer denna rutan upp, klicka dig vidare om du vill veta hur man gör för att sätta in den, har du frågor så kommentera bara!
design help?

- hur man lägger in en header.
- hur man flyttar menyn till andra sidan.
- hur man ändrar rubrikerna
- hur man får bubblor runt inläggen




