gjort en design till elsa
Datum: 2012-06-06 | Klocka: 13:29:55
beställ en.. klara, färdiga, gååååå!
Datum: 2012-06-03 | Klocka: 13:31:57

väldigt många har frågat nu idag och ja.. vafan.. JAG BÖRJAR MED GRATIS DESIGNER FRÅN OCH MED NU!
men det finns höga krav för att du ska få en gratis design!
- FÖR DET FÖRSTA, jag gör bara designer till de som har en blogg på blogg.se
- du måste beskriva TYDLIGT hur du vill ha din design OCH header
- jag tar inte emot beställningar på facebook, du måste skicka ett mail ([email protected])
- jag gör inte för detaljerade designer och headers och det är bra om du skickar en bild på en header som du vill att din nya header ska likna
- glöm inte att om du vill ha en design måste du skicka med lösenord och inlogg.
design hjälp, skugga i bloggen
Datum: 2012-02-19 | Klocka: 19:06:09
ett litet snabbt design tips, om hur du får skugga runt antingen inläggen eller runt menyn eller ja, helt enkelt vart du vill!
1. detta är det ända du behöver, en kod:
-moz-box-shadow:0px 0px 10px #888;
box-shadow: 0px 0px 10px #888;
padding: 0px 0px 0px 0px;
-moz-box-shadow:0px 0px 10px #888;
box-shadow: 0px 0px 10px #888;
padding: 0px 0px 0px 0px;
2. Klistra in koden i stilmallen där du vill att skuggan ska vara. Vill du ha den runt inläggen så klistrar du in den i slutet av stycket #content {, vill du ha den runt menyn/sidan så klistrar du in den i slutet av stycket #side { och vill du ha den runt headern så ska koden in i slutet av stycket #header {. om ni har problem skicka en liten kommentar :)
en fritt tillgänglig gratis design
Datum: 2012-02-18 | Klocka: 16:38:20
nu delar jag med min av en gratis design som är fritt fram att ta och låna av mig!
men reglerna är att ni får nt ta borft länkar som länkar till min blogg!
vill ni se hur den ser ut? klicka på länken: http://nordbergrebeccas.blogg.se/testblogg/?tmp=18124446
stilmall:
kodmall (inläggssida)(texten fick inte plats i en ruta så fr skriva den såhär)
kodmall (startsida):

kodmall (kategorisida):
kodmall (arkivsida):
men reglerna är att ni får nt ta borft länkar som länkar till min blogg!
vill ni se hur den ser ut? klicka på länken: http://nordbergrebeccas.blogg.se/testblogg/?tmp=18124446
stilmall:
kodmall (inläggssida)(texten fick inte plats i en ruta så fr skriva den såhär)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>${BlogTitle} - ${PageTitle}</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<meta name="generator" content="${AppUrl}" />
<link rel="stylesheet" href="${BlogUrl}style.css" type="text/css" />
<script type="text/javascript" src="http://static.blogg.se/public/js/script_blogg.js"></script>
<script type="text/javascript" src="http://static.blogg.se/shared/js/script.js"></script>
<script type="text/javascript" src="http://static.blogg.se/shared/js/comments.js"></script>
</head>
<body>
<div id="wrapper">
<div id="header">
<h1><a href="${BlogUrl}">${BlogTitle}</a></h1>
<h2>${BlogDescription}</h2>
</div>
<div id="content">
<tag:entry>
<a name="a${EntryNum}"></a>
<h3>${EntryTitle}</h3>
<div>${EntryBody}</div>
<div>
${EntryDate} @ ${EntryTime}
<a href="${EntryCategoryLink}">${EntryCategoryName}</a>
<a href="${EntryPermaLink}">Permalink</a>
<br /><br />
<tag:taglist title="Nyckelord: ">
<a href="${TagURL}" rel="tag">${TagName}</a>
</tag:taglist>
</div>
</tag:entry>
<!-- Display comments and form if this entry allows comments -->
<tag:if test="${Comments == 1}">
<hr />
<a name="comment"></a>
<div>Kommentarer </div>
<tag:commentlist>
<div>
Postat av: ${CommentAuthor}
</div>
<p>${CommentText}</p>
<div>
${CommentDate} @ ${CommentTime}
<!-- If comment author has written her / his e-mail address -->
<tag:if test="${CommentAuthorEmail != ''}">
<br />E-postadress: <a href="mailto:${CommentAuthorEmail}">${CommentAuthorEmail}</a>
</tag:if>
<!-- If comment author has written her / his URL -->
<tag:if test="${CommentAuthorURL != ''}">
<br />URL: <a href="${CommentAuthorURL}">${CommentAuthorURL}</a>
</tag:if>
</div>
</tag:commentlist>
<form action="${AppUrl}index.bd?fa=comment.insert" name="commentForm" method="post" onsubmit="doSubmit(this)">
<input type="hidden" name="commentid" value="${CommentID}" />
<br />
<strong>Kommentera inlägget här:</strong> <br /> <br />
Namn: <br />
<input type="text" name="author" onchange="doChange(this)" value="" size="42" maxlength="255" />
<input name="remember" onclick="doCheck(this)" type="checkbox" value="1" id="remember" /> Kom ihåg mig?<br />
<br />
E-postadress: (publiceras ej)<br />
<input type="text" name="authoremail" onchange="doChange(this)" value="" size="42" maxlength="255" />
<br />
URL/Bloggadress: <br />
<input type="text" name="authorurl" onchange="doChange(this)" value="http://" size="42" maxlength="255" />
<br />
Kommentar: <br />
<textarea name="comment" onchange="doChange(this)" cols="52" rows="7"></textarea>
<br />
<input type="submit" name="submit" value="Skicka kommentar" />
</form>
</tag:if>
<a name="trackback"></a>
<div>Trackback</div>
<tag:if test="${Trackbacks == 1}">
<div>
Trackback-URL för detta inlägg: <br />
${TrackbackEntryURL}
</div>
</tag:if>
<tag:trackbacklist>
<div>
${TrackbackTitle}
</div>
<p>${TrackbackExcerpt}...</p>
<div>
<a href="${TrackbackURL}" title="${TrackbackBlog} - ${TrackbackTitle}">${TrackbackBlog}</a>
<br />
${TrackbackDate} @ ${TrackbackTime}
</div>
</tag:trackbacklist>
</div>
<div id="side">
<div>
<div id="box"><ul>
<li><a href="index.html" title="Gå till startsidan"><strong>Till bloggens startsida</strong></a></li>
</ul>
<div>Kategorier</div>
<ul>
<tag:categorylist>
<li><a href="${CategoryLink}">${CategoryName}</a></li>
</tag:categorylist>
</ul>
<div>Arkiv</div>
<ul>
<tag:archivelist>
<li><a href="${ArchiveLink}">${ArchiveName}</a></li>
</tag:archivelist>
</ul>
</div>
</div>
<div>
<a href="index.rss" title="RSS"><img src="http://static.blogg.se/img/rss.gif" border="0" alt="RSS 2.0" /></a>
</div>
</div>
</div>
<img src="http://stats.blogg.se/?id=${BlogID}" border="0" width="0" height="0" alt="" />
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>${BlogTitle} - ${PageTitle}</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<meta name="generator" content="${AppUrl}" />
<link rel="stylesheet" href="${BlogUrl}style.css" type="text/css" />
<script type="text/javascript" src="http://static.blogg.se/public/js/script_blogg.js"></script>
<script type="text/javascript" src="http://static.blogg.se/shared/js/script.js"></script>
<script type="text/javascript" src="http://static.blogg.se/shared/js/comments.js"></script>
</head>
<body>
<div id="wrapper">
<div id="header">
<h1><a href="${BlogUrl}">${BlogTitle}</a></h1>
<h2>${BlogDescription}</h2>
</div>
<div id="content">
<tag:entry>
<a name="a${EntryNum}"></a>
<h3>${EntryTitle}</h3>
<div class="entrybody">${EntryBody}</div>
<div class="entrymeta">
${EntryDate} @ ${EntryTime}
<a href="${EntryCategoryLink}">${EntryCategoryName}</a>
<a href="${EntryPermaLink}">Permalink</a>
<br /><br />
<tag:taglist title="Nyckelord: ">
<a href="${TagURL}" rel="tag">${TagName}</a>
</tag:taglist>
</div>
</tag:entry>
<!-- Display comments and form if this entry allows comments -->
<tag:if test="${Comments == 1}">
<hr class="separator" />
<a name="comment"></a>
<div class="default">Kommentarer </div>
<tag:commentlist>
<div class="commentheader">
Postat av: ${CommentAuthor}
</div>
<p class="commenttext">${CommentText}</p>
<div class="commentmeta">
${CommentDate} @ ${CommentTime}
<!-- If comment author has written her / his e-mail address -->
<tag:if test="${CommentAuthorEmail != ''}">
<br />E-postadress: <a href="mailto:${CommentAuthorEmail}">${CommentAuthorEmail}</a>
</tag:if>
<!-- If comment author has written her / his URL -->
<tag:if test="${CommentAuthorURL != ''}">
<br />URL: <a href="${CommentAuthorURL}">${CommentAuthorURL}</a>
</tag:if>
</div>
</tag:commentlist>
<form class="commentform" action="${AppUrl}index.bd?fa=comment.insert" name="commentForm" method="post" onsubmit="doSubmit(this)">
<input type="hidden" name="commentid" value="${CommentID}" />
<br />
<strong>Kommentera inlägget här:</strong> <br /> <br />
Namn: <br />
<input type="text" name="author" onchange="doChange(this)" value="" size="42" maxlength="255" />
<input name="remember" onclick="doCheck(this)" type="checkbox" value="1" id="remember" /> Kom ihåg mig?<br />
<br />
E-postadress: (publiceras ej)<br />
<input type="text" name="authoremail" onchange="doChange(this)" value="" size="42" maxlength="255" />
<br />
URL/Bloggadress: <br />
<input type="text" name="authorurl" onchange="doChange(this)" value="http://" size="42" maxlength="255" />
<br />
Kommentar: <br />
<textarea name="comment" onchange="doChange(this)" cols="52" rows="7"></textarea>
<br />
<input class="formbutton" type="submit" name="submit" value="Skicka kommentar" />
</form>
</tag:if>
<a name="trackback"></a>
<div class="default">Trackback</div>
<tag:if test="${Trackbacks == 1}">
<div class="entrybody">
Trackback-URL för detta inlägg: <br />
${TrackbackEntryURL}
</div>
</tag:if>
<tag:trackbacklist>
<div class="commentheader">
${TrackbackTitle}
</div>
<p class="commenttext">${TrackbackExcerpt}...</p>
<div class="commentmeta">
<a href="${TrackbackURL}" title="${TrackbackBlog} - ${TrackbackTitle}">${TrackbackBlog}</a>
<br />
${TrackbackDate} @ ${TrackbackTime}
</div>
</tag:trackbacklist>
</div>
<div id="side">
<div class="nav">
<div id="box"><ul>
<li><a href="index.html" title="Gå till startsidan"><strong>Till bloggens startsida</strong></a></li>
</ul>
<div class="navheader">Kategorier</div>
<ul>
<tag:categorylist>
<li><a href="${CategoryLink}">${CategoryName}</a></li>
</tag:categorylist>
</ul>
<div class="navheader">Arkiv</div>
<ul>
<tag:archivelist>
<li><a href="${ArchiveLink}">${ArchiveName}</a></li>
</tag:archivelist>
</ul>
</div>
</div>
<div class="subside">
<a href="index.rss" title="RSS"><img src="http://static.blogg.se/img/rss.gif" border="0" alt="RSS 2.0" /></a>
</div>
</div>
</div>
<img src="http://stats.blogg.se/?id=${BlogID}" border="0" width="0" height="0" alt="" />
</body>
</html>
kodmall (startsida):
kodmall (kategorisida):
kodmall (arkivsida):
helt nytt och underbart!
Datum: 2012-02-17 | Klocka: 15:24:39
jag bara älskar min design just nu, jag har suttit med den typ hela morgonen och den är sjukligt snygg om ni frågar mig.! dock är headern kanske inte den snyggaste men jag har jobbat som fan med menyn och jag är riktigt nöjd! vad tycker ni!?
just nu sitter jag vid datorn i soffan och kollar topmodel sverige, rätt bra program ändå. och har nyss ätit en pigelin. kanske inte de smartaste eftersom att e är rätt kallt ute men.
är det något med min design som ni skulle vilja att jag berättade hur man gör, tex hur man delar upp arkivet. eller ja. vad som hälst. ni kanske vill att jag ska göra något helt annat, säg de! så hjälper jag er.
det kommer ett inlägg senare som kommer handla om hur man delar upp menyn. det var nämligen en tjej som undrade hur man gjorde de och då ska jag självklart visa er!

gammalbild
just nu sitter jag vid datorn i soffan och kollar topmodel sverige, rätt bra program ändå. och har nyss ätit en pigelin. kanske inte de smartaste eftersom att e är rätt kallt ute men.
är det något med min design som ni skulle vilja att jag berättade hur man gör, tex hur man delar upp arkivet. eller ja. vad som hälst. ni kanske vill att jag ska göra något helt annat, säg de! så hjälper jag er.
det kommer ett inlägg senare som kommer handla om hur man delar upp menyn. det var nämligen en tjej som undrade hur man gjorde de och då ska jag självklart visa er!

gammalbild
*bild*
Datum: 2012-02-16 | Klocka: 17:44:53

bilden säger rätt mycket...
its the person behind the camera which makes it good.
Datum: 2012-02-12 | Klocka: 17:59:13

ja, som ni ser, ny design. eller ja, ny och ny. jag har ändrat bilderna i bokstäverna. och jag tycker att det blev väldigt bra om jag får säga de själv. blev lite nya färger och sånt :) skriv gärna en liten kommentar om vad ni tycker! :D
nyyyyytt
Datum: 2012-02-05 | Klocka: 20:27:35

gjorde nyss denna headern till vigdis
kika in på hennes blogg vettja.
kollakollakolla!
Datum: 2012-02-03 | Klocka: 18:01:23
kollakolla, nya ikoner och ny profilbild i menyn ;)

reeeedigt snyggt om i frågar mig!

reeeedigt snyggt om i frågar mig!
ny gjorda headers
Datum: 2012-01-24 | Klocka: 21:48:23
hejsan!
tänkte bara visa några headers jag gjorde nyss.
http://www.nattstad.se/sertch

jag gör headers efter deras beskriving. :)
http://emeliieeehermansson.devote.se/

bilden är transperant (stavning)
tänkte bara visa några headers jag gjorde nyss.
http://www.nattstad.se/sertch

jag gör headers efter deras beskriving. :)
http://emeliieeehermansson.devote.se/

bilden är transperant (stavning)
börjar med gratis headers igen.
Datum: 2012-01-24 | Klocka: 14:41:13
okej allihopa, jag har bestämmt mig, jag gör gratis headers igen!
det ända ni behöver göra är att skriva ett mail till mig: [email protected]
med denna infon:
1. vilka bider/vilken bild du vill ha.
2. hur du vill ha dina bilder.
3. vad vill du att det ska stå på dion header?
4. och vilka färgnyanser vill du att jag ska gå efter, txe vit, blå eller rosa.
5. vill du att din text i header ska va i ett speciellt typsnitt, skriv vilket!
6. vill du att bakgrunden på din blogg ska lysa igenom som på min header?
7. om det är något annat speciellt mni vill ha skriv de.
jag kommer göra en vatten stämpel med mitt bloggnamn på varje header, efersom att jag gör dom gratis.
jag hade tänkt börja så smått med att göra headers, och om det är populärt så börjar jag göra hela designer!
skriv en kommentar om de är något för dig!

det ända ni behöver göra är att skriva ett mail till mig: [email protected]
med denna infon:
1. vilka bider/vilken bild du vill ha.
2. hur du vill ha dina bilder.
3. vad vill du att det ska stå på dion header?
4. och vilka färgnyanser vill du att jag ska gå efter, txe vit, blå eller rosa.
5. vill du att din text i header ska va i ett speciellt typsnitt, skriv vilket!
6. vill du att bakgrunden på din blogg ska lysa igenom som på min header?
7. om det är något annat speciellt mni vill ha skriv de.
jag kommer göra en vatten stämpel med mitt bloggnamn på varje header, efersom att jag gör dom gratis.
jag hade tänkt börja så smått med att göra headers, och om det är populärt så börjar jag göra hela designer!
skriv en kommentar om de är något för dig!

wooooook och ny design,
Datum: 2012-01-07 | Klocka: 15:30:30

hej igen min blogg! och alla blogg läsare!
nu ropar snart mamma där nereifrån att det är mat antar jag.
det blir wook!
ni får bilder sen.
men har ni sett min nya frächa design? :d (ladda om sidan om ni inte ser den)
SÄG PRECIS VAD NI TYCKER!
och jag måste tacka er för alla kommentarer ni ger mig, jag blir så glad och jag får verkligen lust att blogga!
jag ser att statistiken blir högra också när jag har denna känslan!
så bara fortsätt!
nu blir det mat, magen kurrar!
ska man fixa en ny design?
Datum: 2012-01-04 | Klocka: 21:49:22
jag har luft att göra en ny design?
eller vad tycker ni?
den jag har nu passar inte in i hur vädret är. det snöra ju inte precis..
får de om det blir något fint ikväll!

eller vad tycker ni?
den jag har nu passar inte in i hur vädret är. det snöra ju inte precis..
får de om det blir något fint ikväll!

vinnaren av gratis designen!
Datum: 2012-01-01 | Klocka: 18:53:59
http://idacariina.blogg.se/
du blev vinnaren av min gatis design.
du får höra av dig via mail om hur du vill ha din header!
[email protected]

http://nordbergrebeccas.blogg.se/testbloggtilldesigner/?tmp=01185404
du blev vinnaren av min gatis design.
du får höra av dig via mail om hur du vill ha din header!
[email protected]

http://nordbergrebeccas.blogg.se/testbloggtilldesigner/?tmp=01185404
nytt i bloggen
Datum: 2011-12-30 | Klocka: 12:23:07
fixat lite med min egna design, för det första:





nya rubriker i menyn!
för det andra:

om ni kollar under varje inlägg så har jag lagt till en liten text (d e s i g n a v : R e b e c c a N o r d b e r g), och jag har lagt upp tiden ovnför kommentarslänkarna! :d
tycker själv det är rätt fräääänt.
vill ni ha hjälp med er design, ställ en fråga så svarar jag på den i bloggen!





nya rubriker i menyn!
för det andra:

om ni kollar under varje inlägg så har jag lagt till en liten text (d e s i g n a v : R e b e c c a N o r d b e r g), och jag har lagt upp tiden ovnför kommentarslänkarna! :d
tycker själv det är rätt fräääänt.
vill ni ha hjälp med er design, ställ en fråga så svarar jag på den i bloggen!
gjort design hela dagen..... typ!
Datum: 2011-12-29 | Klocka: 18:12:36

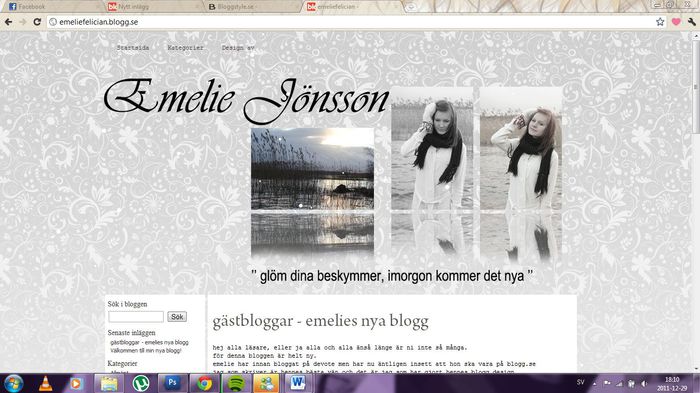
har suttit och gjort en design till emelie jönsson typ några timmar 8a)
den är väl rätt lik min men jag tycker den är snygg!
skrev världens sötaste inlägg så jag tycker ni ska kolla in hennes blogg nu genast, puss! :d
http://emeliefelician.blogg.se/
juldessignen är här!
Datum: 2011-12-28 | Klocka: 13:34:40
jag bara älskar min nya design!

om ni inte ser den nya designen, ladda om sidan ett par gånger!

om ni inte ser den nya designen, ladda om sidan ett par gånger!
nytt juligt på bloggen!
Datum: 2011-12-28 | Klocka: 10:16:22
just de!
jag har ju skaffat ny header!
om ni inte ser den ladda om sidan några gånger (klicka på f5)

ja, header är ju geomskinlig.. därför den ser ut såhär nu!
jag har ju skaffat ny header!
om ni inte ser den ladda om sidan några gånger (klicka på f5)

ja, header är ju geomskinlig.. därför den ser ut såhär nu!
amen man kan inget annat än att älska detta!
Datum: 2011-11-23 | Klocka: 19:57:30
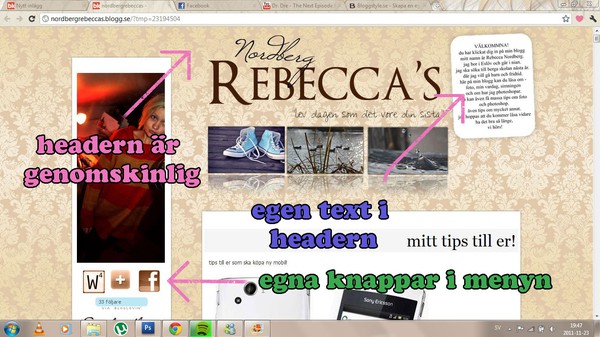
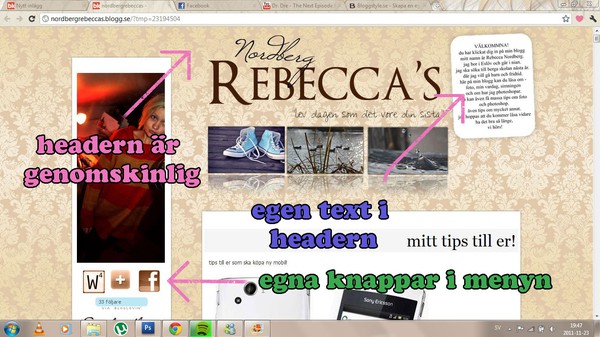
ja jag har gjort en ny design och jag är suuuuper nöjd!
kolla!

jag måste ju säga att jag bara älskar den nya designen!
men knaparna i menyn är inte riktigt klara det är bara bloglovin knappen som är klick bar än så länge!
om du inte ser deignen, ladda om sidan
kolla!

jag måste ju säga att jag bara älskar den nya designen!
men knaparna i menyn är inte riktigt klara det är bara bloglovin knappen som är klick bar än så länge!
om du inte ser deignen, ladda om sidan
menyn.
Datum: 2011-11-04 | Klocka: 12:27:36
yes box, lägg märke till den nya länken i menyn!







